ホームページのHTML作り方とは?初心者向けに解説!

ホームページを作りたいけれど、HTMLの作り方がわからないと悩んでいませんか?
「ホームページを自作したいけど、どこから始めればいいかわからない。」
「HTMLを勉強したいけれど、専門用語が多くて難しそう。」
このように感じている方も多いでしょう。
ホームページは、HTMLという言語を使って作成します。
HTMLの基本を押さえれば、誰でも簡単なホームページを作ることができます。
本記事では、HTMLを使ったホームページの作り方を初心者向けにわかりやすく解説します。
読み終えるころには、HTMLの基本を理解し、自分でホームページを作成できるようになります。
それでは、さっそくHTMLの基礎からみていきましょう。
HTMLとは?ホームページに必要な理由
ホームページを作るうえで、HTMLは欠かせない要素です。
HTML(HyperText Markup Language)は、ウェブページの骨組みを作るための言語です。
文章や画像、リンクなどをページ内に配置するために使用されます。
HTMLがなければ、ブラウザは何も表示できません。
ホームページの見た目や機能を整えるには、HTMLに加えてCSSやJavaScriptも活用します。
たとえば、以下のようなHTMLの基本構造があります。

<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
<h1>見出し</h1>
<p>ここに文章を書きます</p>
</body>
</html>
このように、HTMLはウェブページの枠組みを定義する役割を持っています。
次に、実際にHTMLファイルを作成する手順をみていきましょう。
HTMLファイルを作成する手順
HTMLファイルを作成するには、まずテキストエディタが必要です。
初心者でも使いやすいテキストエディタとして、以下のものがあります。
⭐メモ帳(Windows標準搭載)
⭐Visual Studio Code(無料で高機能)
⭐Sublime Text(軽量で使いやすい)
ここでは、Windowsの「メモ帳」を使ってHTMLファイルを作成する方法を紹介します。
⭐メモ帳を開く。
⭐以下のHTMLコードを入力する。

<!DOCTYPE html>
<html>
<head>
<title>はじめてのホームページ</title>
</head>
<body>
<h1>ようこそ!</h1>
<p>これはサンプルページです。</p>
</body>
</html>
⭐「ファイル」メニューから「名前を付けて保存」を選択する。
⭐ファイルの種類を「すべてのファイル」に変更し、ファイル名を index.html にして保存する。
⭐保存した index.html をダブルクリックすると、ブラウザでホームページが表示される。
この手順で、基本的なHTMLファイルを作成できます。
次に、HTMLの基本構造について詳しく解説します。
HTMLの基本構造と役割
主要なHTMLタグとその役割

⭐ <!DOCTYPE html>
HTMLのバージョンを指定するタグです。
最新のHTMLでは <!DOCTYPE html> を記述することで、HTML5の文書であることを示します。
⭐ <html>
HTML文書の開始と終了を示すタグです。
すべてのHTMLコードは、この <html> タグの内側に記述されます。
⭐ <head>
ページの設定を記述する部分です。
タイトルやメタ情報(文字コードや説明文)、CSSやJavaScriptの読み込みなどを指定します。
⭐ <title>
ページのタイトルを設定するタグです。
この内容はブラウザのタブに表示されるため、適切なタイトルをつけることでユーザーにわかりやすくなります。
⭐ <body>
実際にブラウザに表示される内容を書く部分です。
本文や画像、リンクなどを <body> タグの中に記述します。
⭐ <h1> ~ <h6>
見出しを設定するタグです。
<h1> は最も大きな見出し、<h6> は最も小さな見出しとなります。
⭐ <p>
段落を表すタグです。
このタグで囲んだ文章は、適切な間隔をもって改行されます。
⭐ <a>
リンクを作成するためのタグです。
例えば、次のように記述すると、指定したURLへ移動するリンクが作成できます。
⭐ <img>
画像を表示するためのタグです。
画像のURLを src 属性に指定することで、ページ上に画像を表示できます。

alt 属性には、画像が表示されない場合に代わりに表示される説明文を入れることができます。
HTMLのタグを理解することの重要性

HTMLの基本的なタグを理解することで、ウェブページの作成がスムーズになります。
また、CSSと組み合わせることでデザインを整えたり、JavaScriptを使って動きをつけたりすることも可能になります。
まずは基本のタグを覚え、実際にコードを書いて試しながら学んでいくとよいでしょう。
次に、HTMLと組み合わせて使うCSSについて解説します。
CSSを使ってデザインを整える方法
HTMLだけでは、文字の色やレイアウトを細かく調整することができません。
そこで、CSS(Cascading Style Sheets)を使うことで、見た目を自由にデザインできます。
CSSを活用すれば、フォントの色やサイズ、背景の色、レイアウトの配置などを簡単に変更でき、より魅力的なホームページを作ることができます。
CSSの基本的な使い方
CSSを適用する方法はいくつかありますが、最もシンプルなのはHTMLの <style> タグを使って、直接ページ内に記述する方法です。

以下のコードは、ページの背景色を水色にし、見出しの文字を赤色、段落の文字サイズを大きくするCSSの例です。
<!DOCTYPE html>
<html>
<head>
<title>デザインを整えたホームページ</title>
<style>
body { background-color: lightblue; }
h1 { color: red; }
p { font-size: 16px; }
</style>
</head>
<body>
<h1>ようこそ!</h1>
<p>CSSを使ってデザインを調整しました。</p>
</body>
</html>
このコードをブラウザで開くと、背景が水色になり、見出しが赤く表示され、段落の文字が少し大きくなります。
CSSの適用方法
CSSをHTMLに適用する方法は、以下の3つがあります。
⭐ 内部CSS(styleタグを使用)
上記の例のように、HTMLファイルの <head> 内に <style> タグを記述する方法です。
簡単に使えますが、CSSのコードが増えると管理が大変になります。
⭐ 外部CSS(別ファイルで管理)
デザインを他のHTMLファイルでも統一したい場合、CSSを別ファイルにして管理すると便利です。

以下のように、外部CSSファイルをHTMLにリンクさせます。
<link rel=”stylesheet” href=”style.css”>
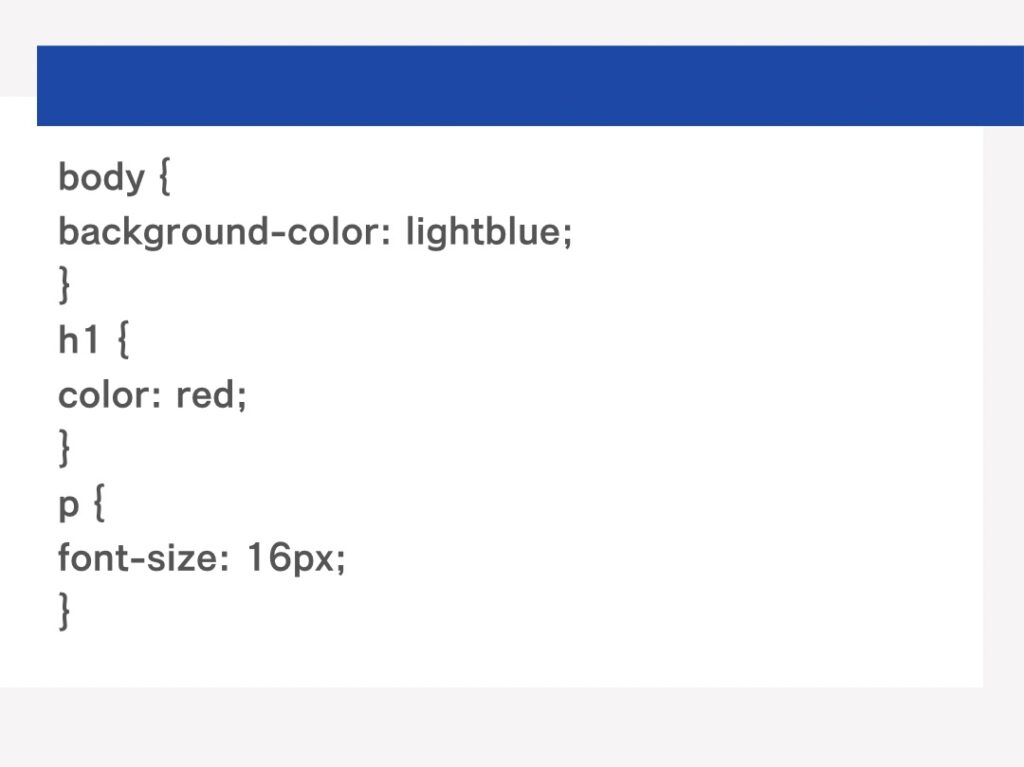
例えば、style.css に以下のように記述すると、同じデザインを複数のページで適用できます。

body {
background-color: lightblue;
}
h1 {
color: red;
}
p {
font-size: 16px;
}
⭐ インラインCSS(タグに直接記述)

1つのタグだけにスタイルを適用したい場合は、HTMLタグ内の style 属性を使います。
<h1 style=”color: red;”>ようこそ!</h1>
この方法は特定の部分だけデザインを変更したいときに便利ですが、コードが煩雑になるため、あまり多用しないほうがよいでしょう。
CSSでできること
CSSを活用すると、次のようなデザインの変更が可能です。
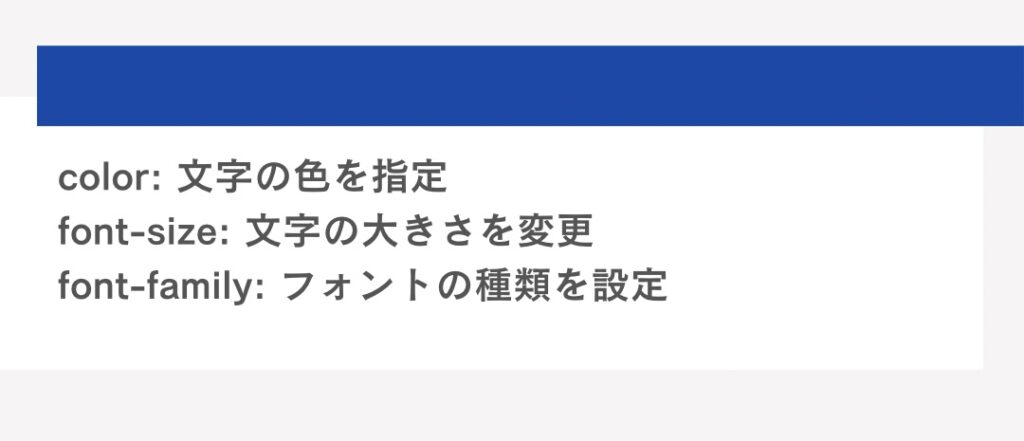
★ 文字のデザイン

color: 文字の色を指定
font-size: 文字の大きさを変更
font-family: フォントの種類を設定
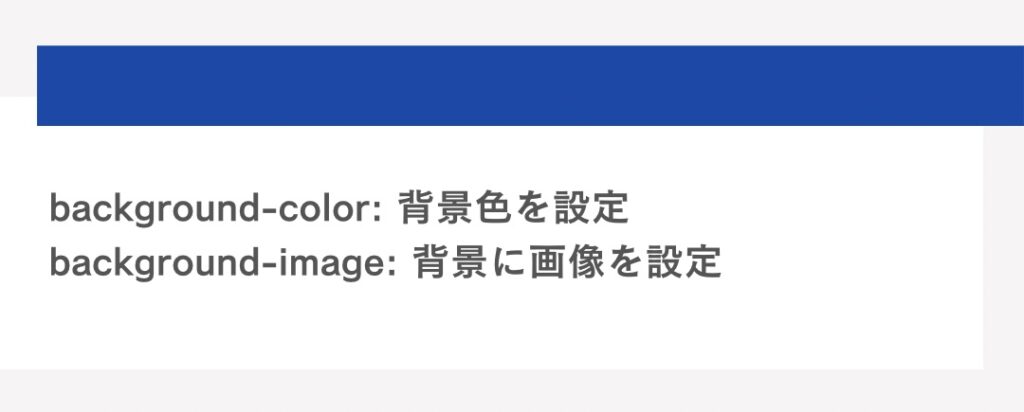
★ 背景のデザイン

background-color: 背景色を設定
background-image: 背景に画像を設定
★ レイアウトの調整

margin: 要素の外側の余白を指定
padding: 要素の内側の余白を指定
text-align: テキストの配置(中央寄せ・右寄せなど)
HTMLで作ったホームページを公開する方法
作成したホームページをインターネット上に公開するには、サーバーを利用します。
サーバーにファイルをアップロードすることで、誰でもそのページを閲覧できるようになります。
公開する方法には、いくつかの手段があります。
ホームページを公開する方法

⭐ レンタルサーバーを利用する
本格的なホームページを運営したい場合は、レンタルサーバーを契約して公開する方法が一般的です。
好きなドメインを設定でき、安定した環境でホームページを運営できます。
まず、レンタルサーバーの契約を行います。
次に、オリジナルのURLを使いたい場合は、ドメインを取得します。
その後、FTPソフトやサーバーの管理画面を利用して、作成したHTMLファイルをアップロードします。
最後に、公開URLにアクセスし、ページが正しく表示されているか確認します。
レンタルサーバーを使うと、広告なしで運営できるほか、メールアドレスの作成やデータベースの利用など、さまざまな機能が利用できます。
有名なサービスとして、エックスサーバー、さくらインターネット、ロリポップなどがあります。
⭐ 無料のウェブホスティングサービスを活用する
無料でホームページを公開したい場合は、ウェブホスティングサービスを利用する方法があります。
手軽に使えますが、広告が表示されたり、機能に制限があったりすることもあります。
代表的なサービスとして、「XFREE」や「InfinityFree」などがあり、登録後にHTMLファイルをアップロードするだけで公開できます。
費用をかけずにホームページを試したい場合や、簡単な個人サイトを作りたい場合に向いています。
⭐ GitHub Pagesを使う
プログラミングの知識がある場合は、GitHub Pagesを活用する方法もあります。
GitHub Pagesは、ソースコードを管理する「GitHub」を使って、簡単にホームページを公開できるサービスです。
まず、GitHubにアカウントを作成し、リポジトリ(ファイルを管理する場所)を作成します。
その中にHTMLファイルをアップロードし、GitHub Pagesを有効にすると、指定されたURLでホームページが公開されます。
無料で利用できるため、個人のポートフォリオサイトや技術系のブログを運営する人に人気があります。
⭐ WordPressを利用する
ホームページを作成する際、HTMLを直接編集する方法もありますが、WordPressを使えば、専門的な知識がなくても簡単にページを作成・管理できます。
WordPressは、世界中で利用されているCMS(コンテンツ管理システム)で、ブログや企業サイト、ネットショップなど、さまざまな用途に対応しています。
レンタルサーバーの多くは、WordPressを簡単にインストールできる機能を備えており、初心者でも手軽に利用できます。
主な手順として、レンタルサーバーを契約し、WordPressをインストールした後、管理画面からデザインや記事の作成を行います。
HTMLやCSSの知識がなくても、テーマやプラグインを活用することで、自由にカスタマイズできます。
まとめ
本記事では、HTMLを使ったホームページの作り方について解説しました。
- ⭐HTMLは、ウェブページの骨組みを作るための言語。
- ⭐HTMLファイルは、テキストエディタで作成し、拡張子を.htmlにして保存する。
- ⭐CSSを使うことで、デザインを調整できる。
- ⭐作成したホームページは、レンタルサーバーや無料サービスを使って公開できる。
これらの知識を活用し、実際にHTMLを使ってホームページを作成してみてください。
【初期費用タダ‼️】新サービスモニター募集のお知らせ✨

店舗やクリニック、自社サービスの認知度を高めたい、もっと多くのユーザーに知ってもらいたい…
そんなお悩みをお持ちのお客様に朗報です!
弊社では、第三者による客観的な評価を基に、お客様のサービスを特化型ポータルサイトへ掲載する新サービスを開始しました。
このサービスを通じて、より多くのユーザーにサービスを知っていただくお手伝いをいたします🙌
🌟 新サービスの特徴 🌟
✅ 業種ごとに特化したポータルサイトを作成
業種別にターゲットを絞ったおすすめサイトを新たに構築。
例えば、歯医者であれば歯科、インプラント、矯正など、それぞれのニーズに最適な内容でアプローチします。
✅ 第三者評価&明確なPR表記で信頼度アップ⤴️
第三者による客観的な評価に基づいてサービスを掲載します。
また、サイト内ではPRであることを明示するため、ステルスマーケティング規制法への抵触リスクもありません。
透明性の高いPRを実現します‼️‼️
✅ SEO効果抜群のドメインを使用
検索エンジンでの集客を強化するため、SEOに強いドメインを活用。
これにより、サイトへの流入を増加させ、ブランド力の向上にもつながります✨
🔍 実績の一例
🦷 「神田 インプラント おすすめ」
公開2日で検索結果1ページ目にランクイン!
🦷 「前橋市 矯正 おすすめ」
公開2週間で検索結果1ページ目を達成!
💰 モニター特別価格

通常価格:サイト制作費50,000円+月額利用料5,000円
👉 モニター価格:初期費用”無料”‼️+月額2,500円(税別)
モニター募集は期間限定&定員に達し次第終了となります。この機会をお見逃しなく!
🌟 モニター参加のメリット
- 初期費用がかからず手軽に試せる
- SEO効果による検索結果上位表示の可能性
- ブランディング強化や新規顧客の獲得
📩 お問い合わせ・お申し込み
「まずは詳細を知りたい!」という方もお気軽にご連絡ください。
スタッフ一同、皆様のサービスがより多くの方に届くよう全力でサポートいたします!✨
また、弊社では、Instagramの運用代行サービスも行っております!
プロの目線で魅力的な投稿を作成し、貴社のサービスを効果的にアピールします。
日々の投稿からフォロワーの増加施策まで、幅広く対応可能です。
気になる方は、ぜひお気軽にお問い合わせください!
皆さまのSNS活用を全力でサポートいたします!